User Experience Design for the California Department of Public Health
The Problem
The California Department of Public Health (CDPH) faced a challenge with its applications and web presence, which were scattered through different servers and created with different tech stacks by different vendors. To address this issue, our team was tasked with building the School Roster Management System (SRMS), loosely based on the old CAIR2 School Module. The SRMS is a web-based application that allows schools to manage and maintain their student rosters for vaccination records.
The main goal of the SRMS is to provide a centralized system for schools to easily manage their student records, which will reduce errors and improve efficiency. We identified two kinds of users for this system - the CAIR admins and the school users. The CAIR admins are responsible for managing the entire system, including user access, data backups, and system updates. The school users are responsible for managing their own student records, including adding new students, updating existing records, and generating reports.
The first stage of the process was research. During this stage, the UX design team conducted user research to gain a better understanding of the target audience, their needs, and their pain points. The team used various research methods, including surveys, interviews, and usability testing, to gather data and insights. The data collected was analysed and used to create user personas, which helped guide the design process.
To ensure that the SRMS meets the needs of both CAIR admins and school users, we conducted extensive research and gathered feedback from various stakeholders. We held interviews and focus group sessions with school administrators, healthcare providers, and government officials to understand their needs and requirements. We also analysed data from the old CAIR2 system and identified areas for improvement.
Facilitating Interviews
Conducting interviews is an important part of the UX design process, as it allows designers to gain valuable insights and feedback from users and stakeholders. However, it's important to approach interviews with a clear plan and structure to ensure that the information gathered is relevant and useful.
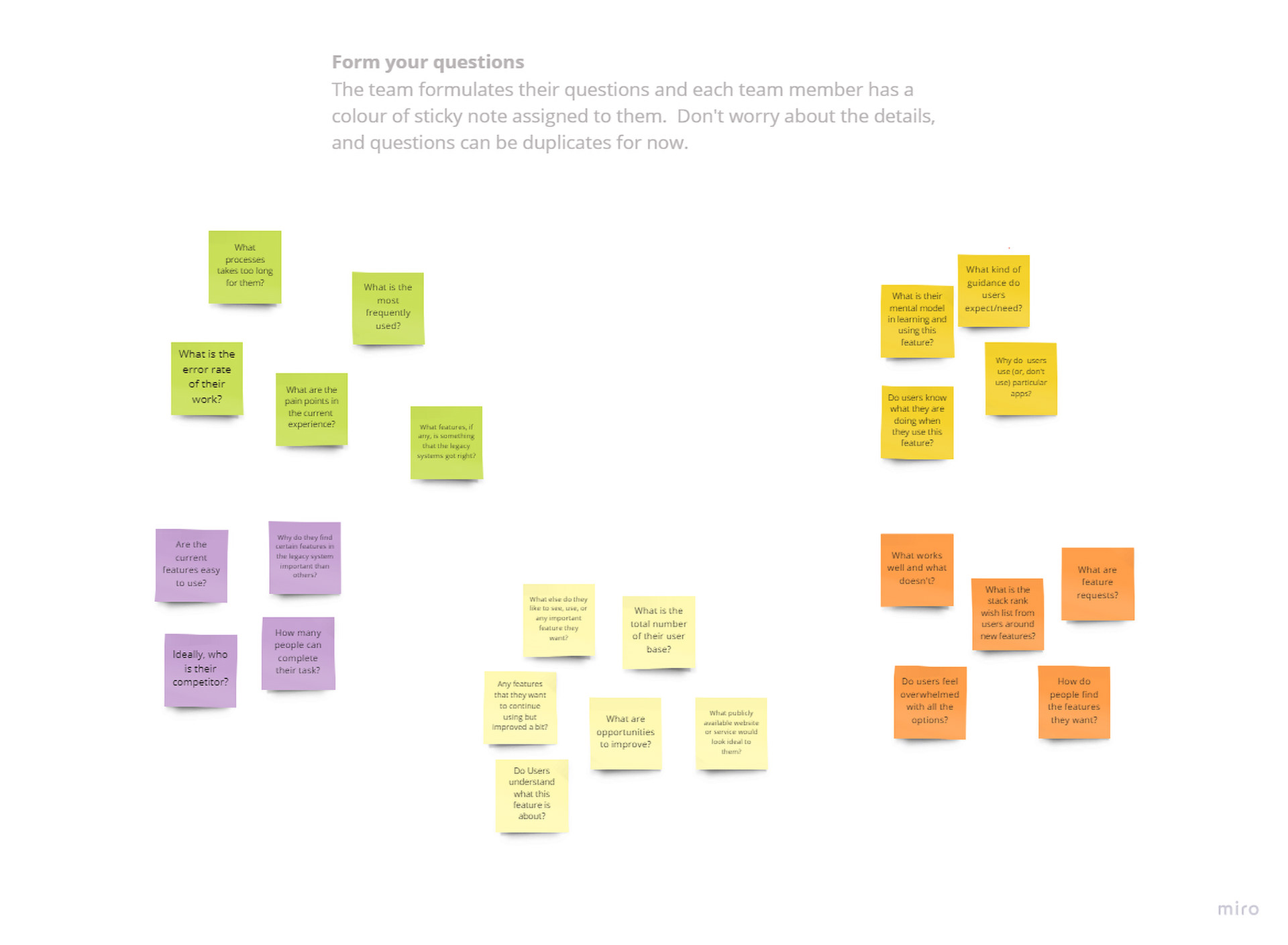
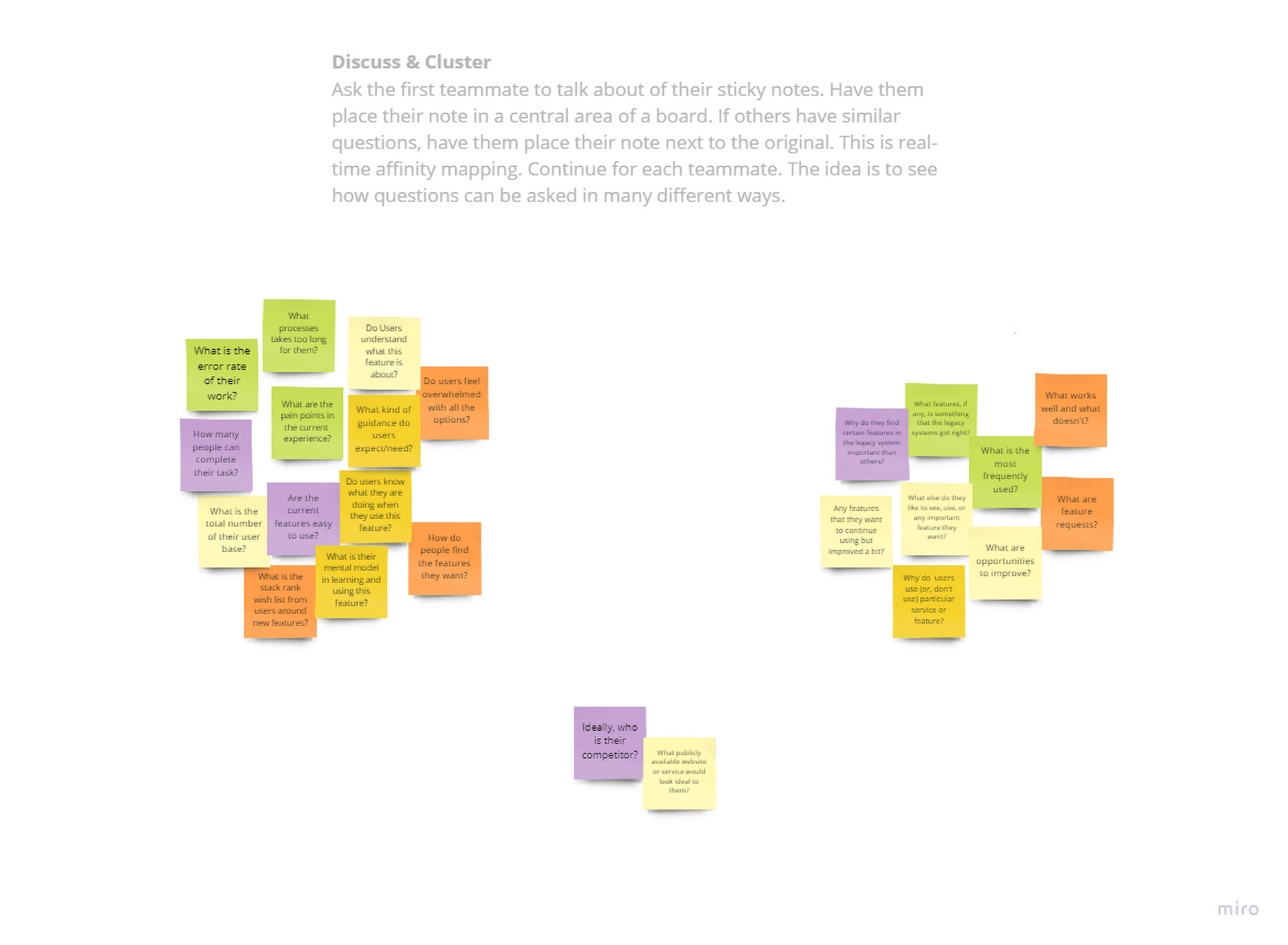
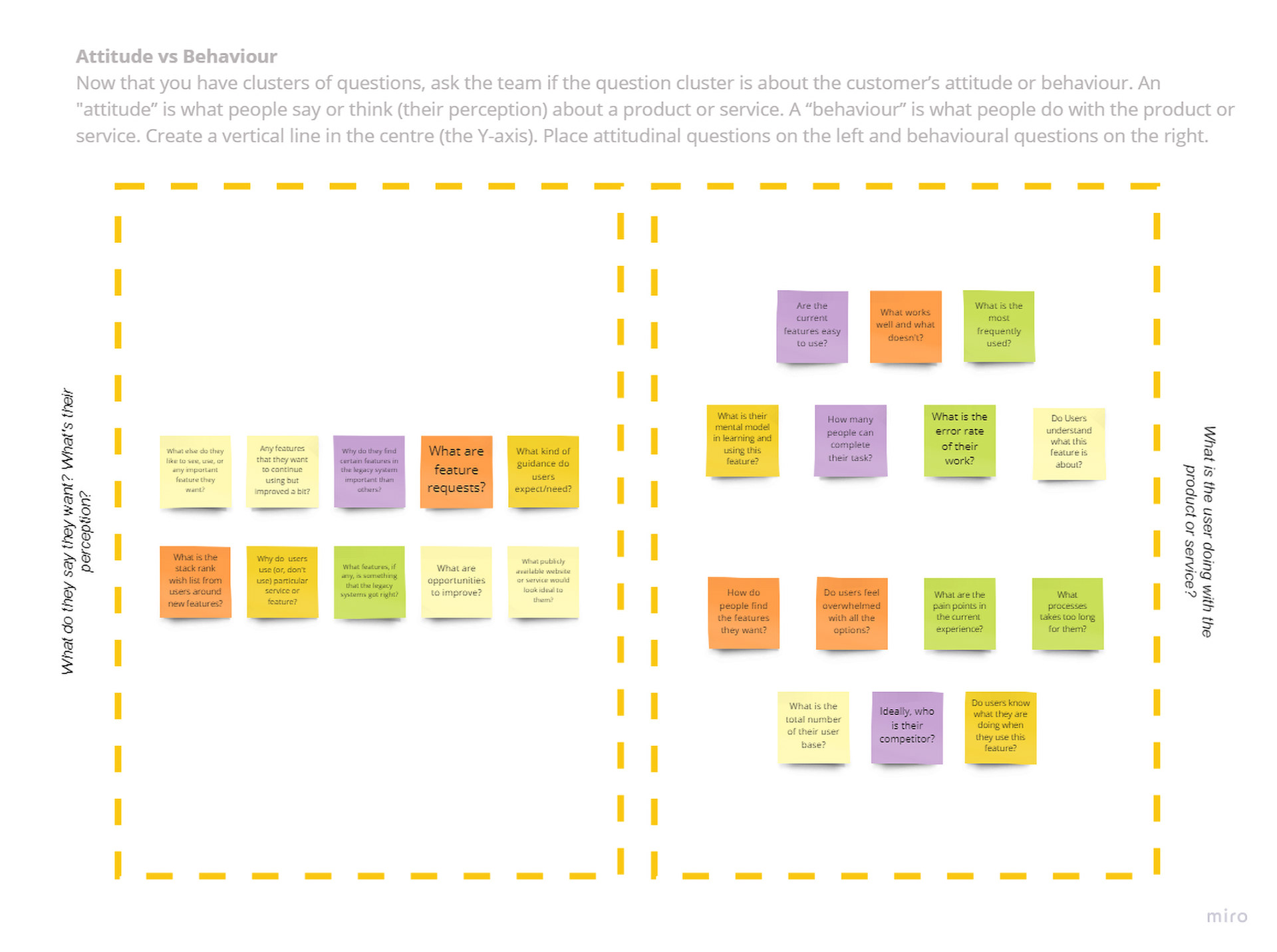
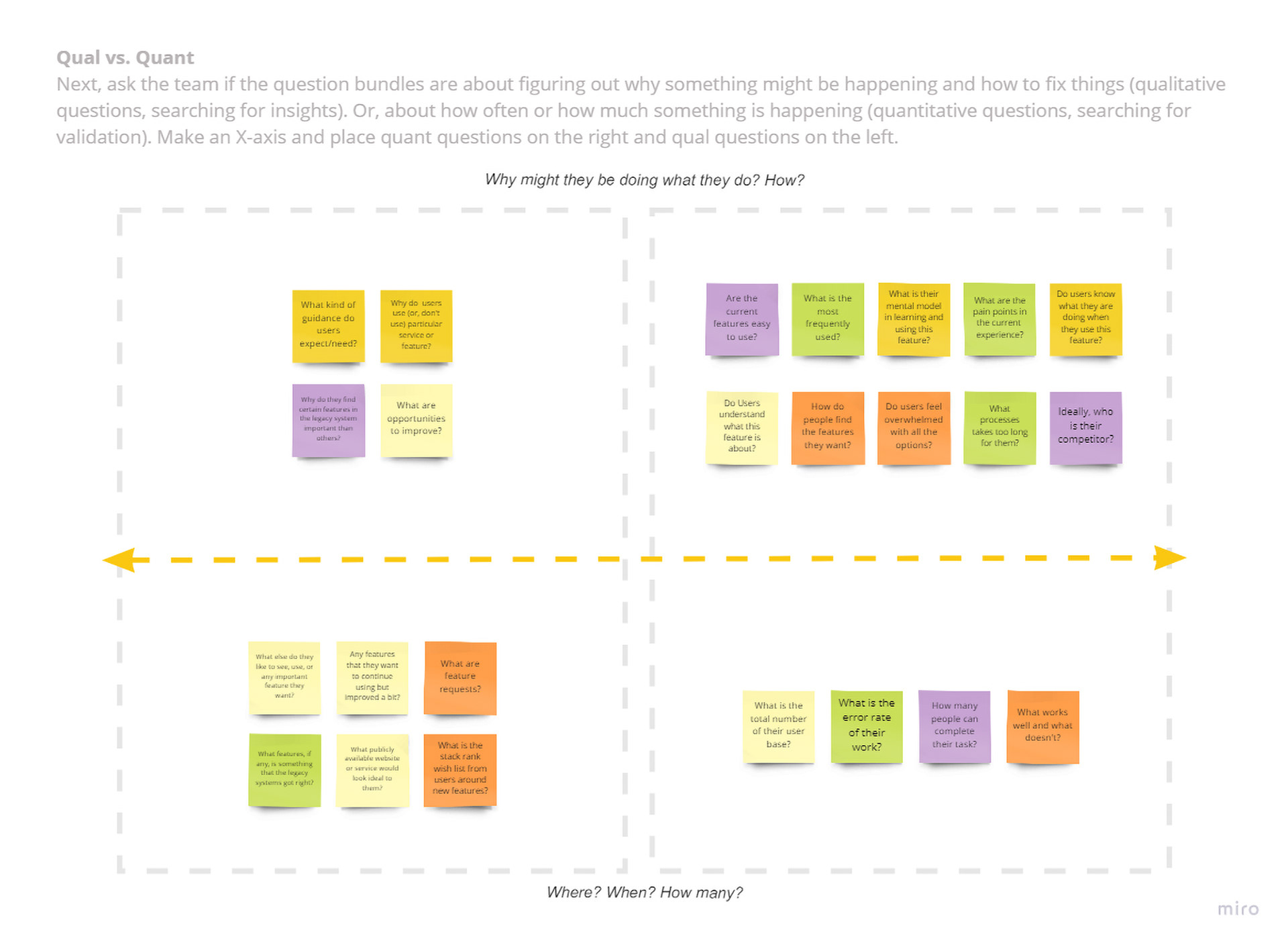
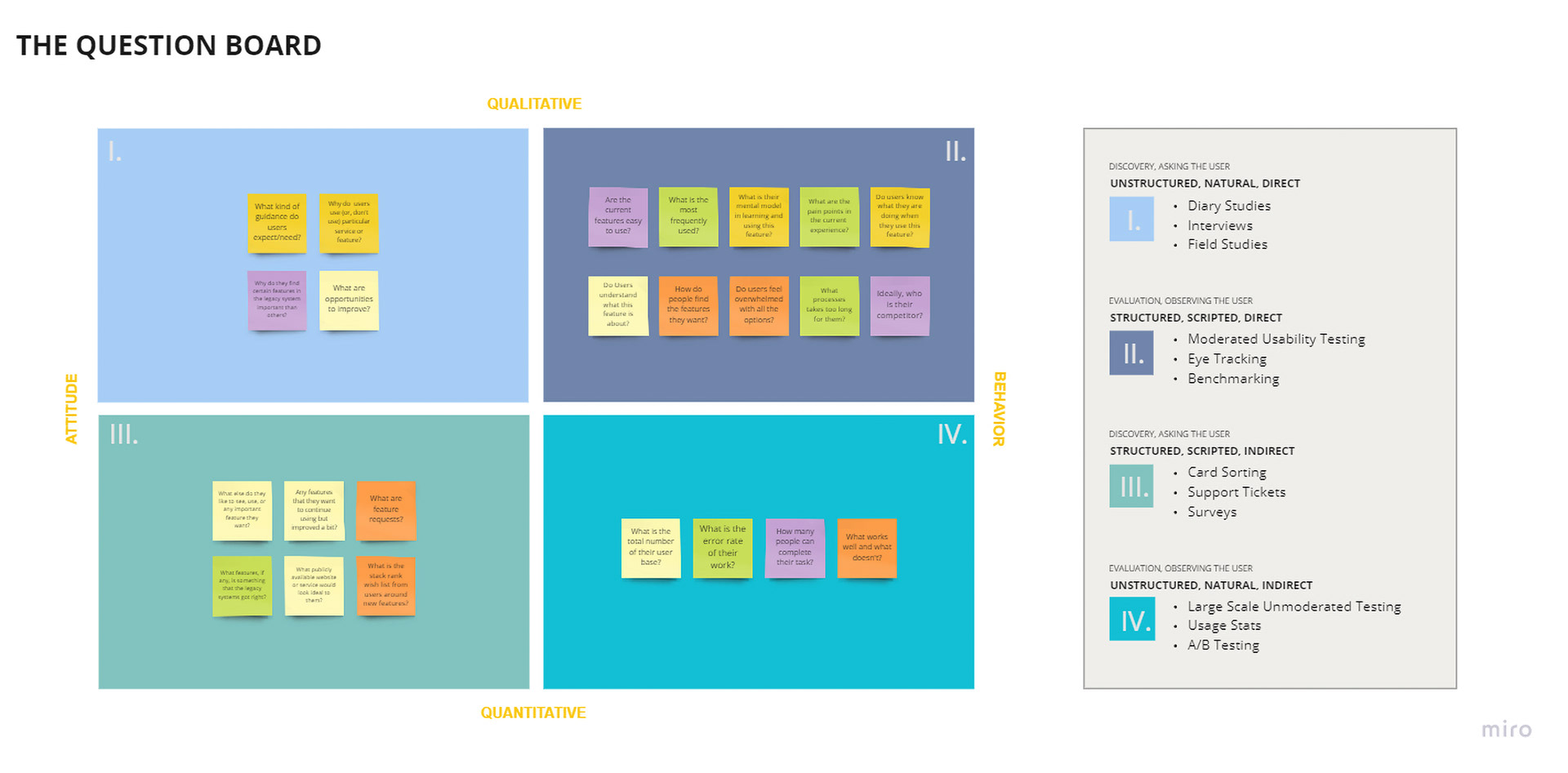
One way to facilitate interviews is by using an Interview Question Board Matrix. This is a tool that helps designers organize their interview questions and ensure that they cover all the relevant topics. The matrix consists of a grid with the different topics or categories of questions on the left-hand side and the interview questions themselves along the top.






1.1 Interview Questions Board (Matrix)
In Designing the school roster management system, the topics might include user needs, system requirements, usability, and feedback. Within each topic, there would be specific questions that you want to ask. By organizing the questions in a matrix, we ensure that we cover all the relevant topics and that you don't miss any important questions.
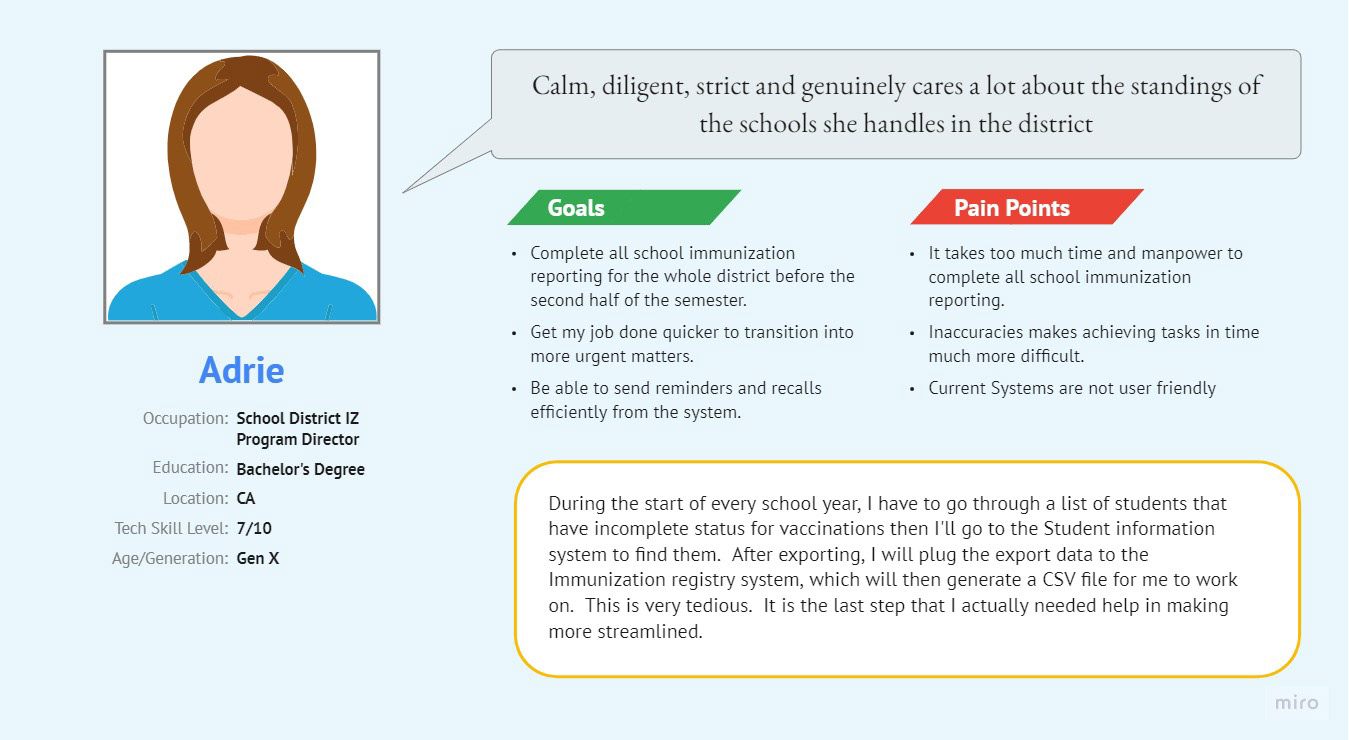
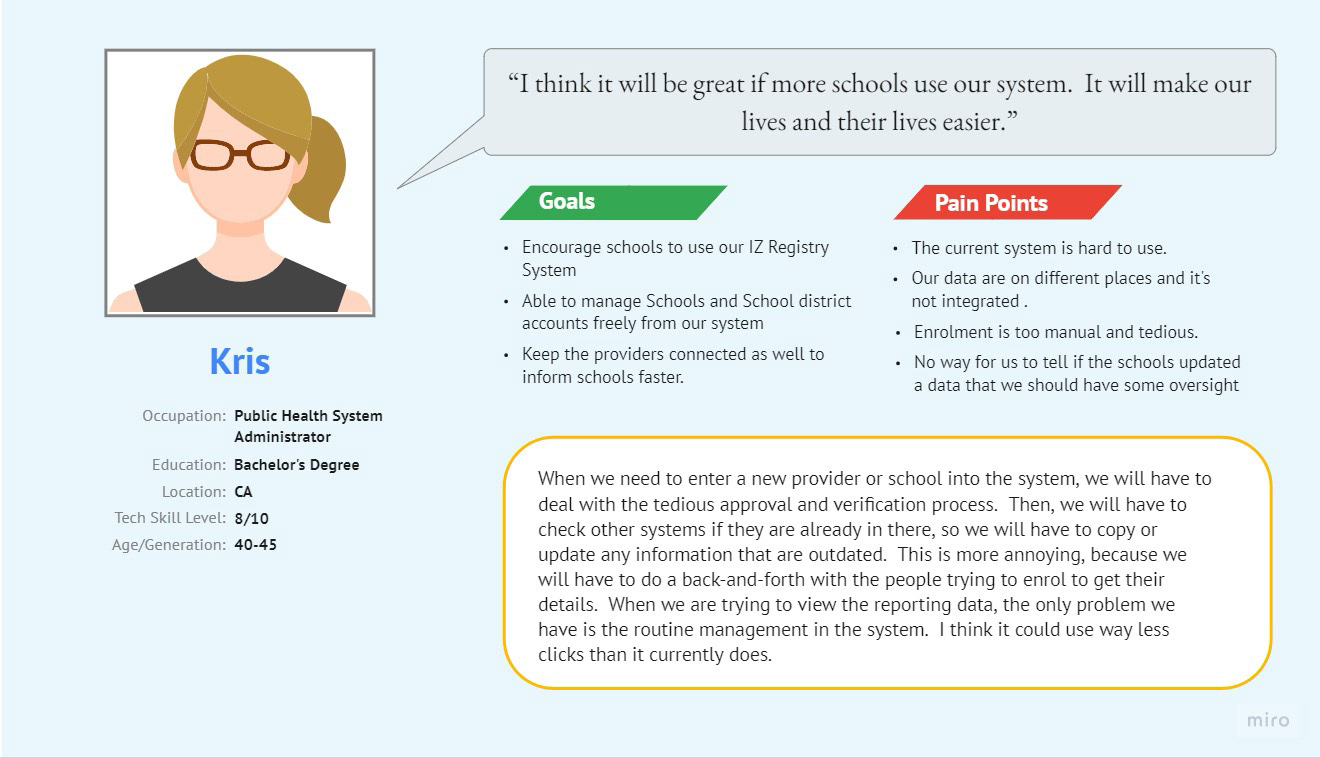
1.2 User Personas
After conducting user interviews for the school roster management system, User Personas and User Journey Maps can help designers synthesize the information gathered and develop a better understanding of the needs and goals of the users.
User Personas are fictional representations of the users of the system, based on the data gathered from the user interviews. They help designers to create a more detailed picture of the users, including their demographic information, behaviour patterns, and pain points. By creating User Personas, designers can empathize with the users and create designs that cater to their specific needs and goals.


1.3 User Journey Maps
User Journey Maps are visual representations of the user's journey through the system, from start to finish. They help designers to understand how the user interacts with the system, what their motivations are, and what pain points they encounter. By mapping out the user journey, designers can identify areas where the user experience can be improved, and design solutions to address these issues.
(Above) User Journey for the School User
User Personas and User Journey Maps help us design and create a system that is tailored to the needs and goals of the users. The User Persona for a School User indicates that they struggle with technology, the User Journey Map can identify areas where the user might get stuck or frustrated, such as during the registration process or when searching for student records. By understanding these pain points, we created solutions that simplify the user experience and make it easier for School Users to accomplish their goals.
1.4 The Problem Statement
Customer Problem Statement
Utilizing various UX research techniques such as Product Vision Boards, Value Proposition Mapping, Mind Mapping, Brainwriting sessions, and Importance/Feasibility Matrix can help designers to create a more comprehensive and effective design for the customer.
Product Vision Boards are a collaborative tool used to create a shared understanding of the product vision, goals, and features. By using Product Vision Boards during UX research, designers can create a shared understanding of the goals and features of the school roster management system, ensuring that the design is aligned with the needs of the customer.
Value Proposition Mapping is a technique used to identify the value that the product provides to the customer. By using Value Proposition Mapping during UX research, designers can identify the unique value proposition of the school roster management system, ensuring that the design addresses the most important needs of the customer.
2.1 Product Vision Board
2.2: Value Proposition Mapping
Ideation is the third stage of the Design Thinking process, which follows the Empathize and Define stages. During this stage, the focus shifts towards generating ideas and exploring possible solutions to the problem or challenge that was identified in the Define stage.
The primary goal of ideation is to generate as many diverse and creative ideas as possible. This is accomplished by encouraging participants to think outside the box and to avoid judgment or criticism of any ideas presented. A supportive and collaborative environment is crucial to the success of this phase.
There are several techniques that can be used during ideation, including brainstorming, mind mapping, and SCAMPER. Brainstorming is a popular technique that involves generating a large quantity of ideas in a short amount of time, without analysing or critiquing them. Mind mapping is a visual technique that involves creating a diagram to connect related ideas and concepts. SCAMPER is an acronym that stands for Substitute, Combine, Adapt, Modify, “Put” to another use, Eliminate, and Rearrange, and is a technique for generating creative ideas by exploring different ways to manipulate existing ideas.
Once a variety of ideas have been generated, the next step is to narrow them down and select the best ones. The Importance/Feasibility matrix is a tool that can be used to evaluate and prioritize ideas based on their potential impact and feasibility. This involves considering factors such as the resources required, the timeline, and the potential return on investment.
The final output of the ideation stage is a list of potential solutions that can be further developed and prototyped in the next stage of the Design Thinking process. Overall, ideation is a critical stage in the Design Thinking process, as it sets the foundation for the development of innovative and effective solutions to complex problems.
3.1: Mind Mapping
Mind Mapping is a brainstorming technique used to generate and organize ideas. By using Mind Mapping during UX research, designers can generate ideas for features and functionality of the school roster management system and organize them in a way that is easy to understand and prioritize. In this mind map, we have categories (identified with coloured lines) that are relevant to the application's use cases, User groups, features, and non-tangible capabilities.
3.2: Brainwriting session
Brainwriting sessions are a technique used to generate a large number of ideas in a short period of time. By using Brainwriting sessions during UX research, designers can generate a large number of ideas for features and functionality of the school roster management system, ensuring that the design includes a wide range of possibilities.
3.3 Importance/feasibility Analysis (Eisenhower Matrix)
Then, an Importance/Feasibility Matrix is a technique used to prioritize ideas based on their importance and feasibility.
The Importance/Feasibility Matrix and Significance of Defining the MVP Scope
The Importance/Feasibility Matrix is a powerful tool that can help UX designers to prioritize ideas and features based on their importance and feasibility. This matrix is divided into four quadrants: high importance/high feasibility, high importance/low feasibility, low importance/high feasibility, and low importance/low feasibility.
The Importance/Feasibility Matrix is used to determine the MVP (Minimum Viable Product) by identifying the most important and feasible features that need to be included in the initial release of the product. The MVP is the core set of features and functionality that are necessary to deliver value to the customer, while also being feasible to develop and implement within a given timeframe and budget.
The Importance/Feasibility Matrix is used to determine the MVP (Minimum Viable Product) by identifying the most important and feasible features that need to be included in the initial release of the product. The MVP is the core set of features and functionality that are necessary to deliver value to the customer, while also being feasible to develop and implement within a given timeframe and budget.
During the UX research process, the Importance/Feasibility Matrix is used to identify the most important features and functionality for the customer, while also assessing their feasibility. For example, a feature that is highly important to the customer but is not feasible to implement within the given timeframe or budget may need to be deprioritized or postponed for a later release.
Once the ideas and features have been prioritized based on their importance and feasibility, the MVP can be determined by selecting the most important and feasible features that are necessary to deliver value to the customer. The MVP is typically the minimum set of features that the product needs to have in order to be released to the market and tested by users.
By using the Importance/Feasibility Matrix to determine the MVP, UX designers can ensure that the product is focused on delivering the most important and feasible features, while also being able to be developed and implemented within the given timeframe and budget. This approach ensures that the product is aligned with the needs of the customer, while also being feasible to develop and launch.
Pre-Development
Based on our research, we developed a list of features for the SRMS, which included the ability to add and manage students, generate reports, and view vaccination records. We also planned for additional features in the future, such as the Immunization Gateway System (IGS), Shots for School (SFS), and the CAIR3 system. Our plan was to create the system in Angular with a C# backend, connecting to multiple APIs from Accenture.
Once we had a clear understanding of the requirements and features, we began the design and development process. We started with creating wireframes and mockups to get feedback from stakeholders and ensure that the design was intuitive and easy to use. We then developed the system in an agile manner, breaking down the development process into sprints and delivering incremental updates to stakeholders.
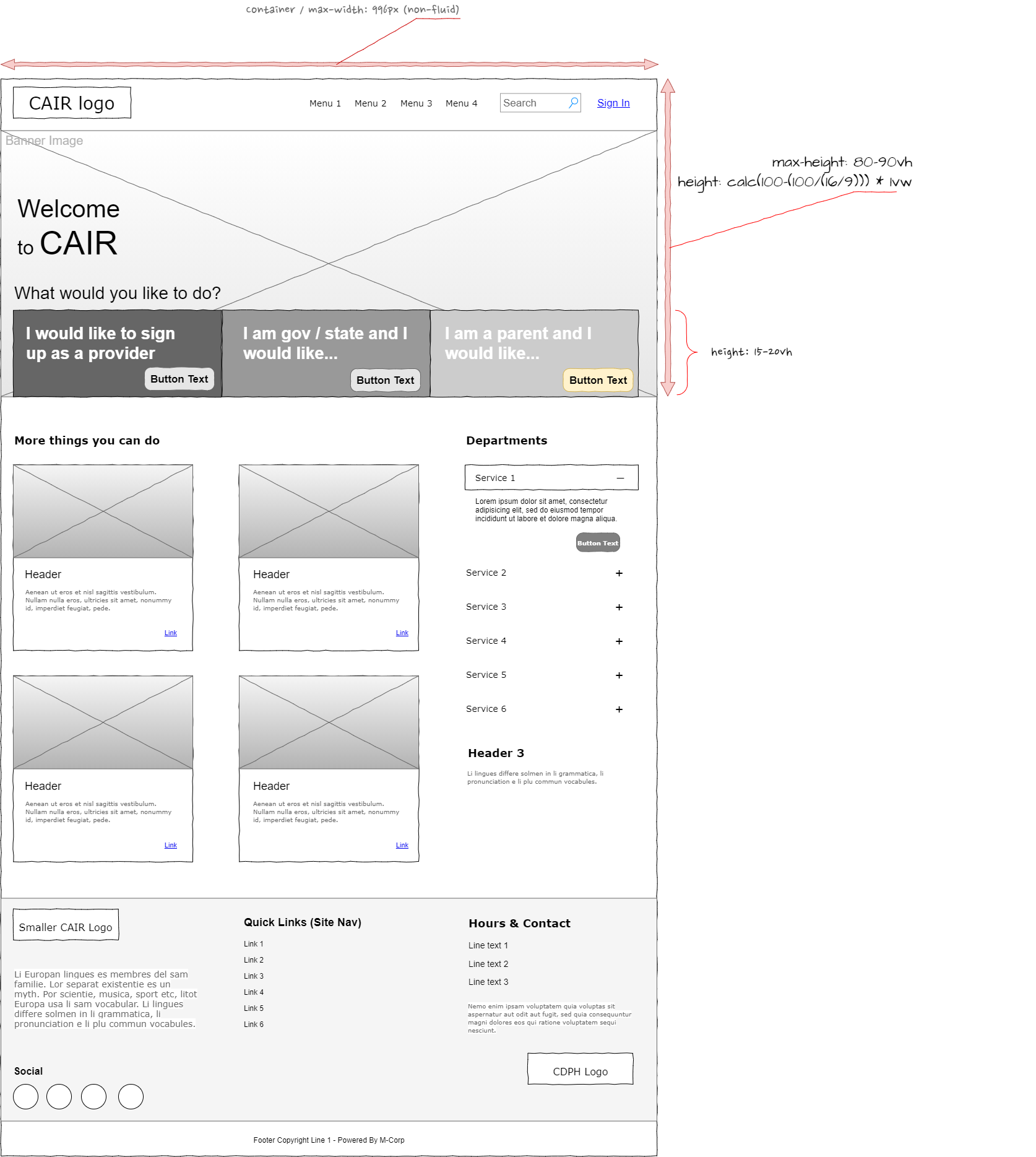
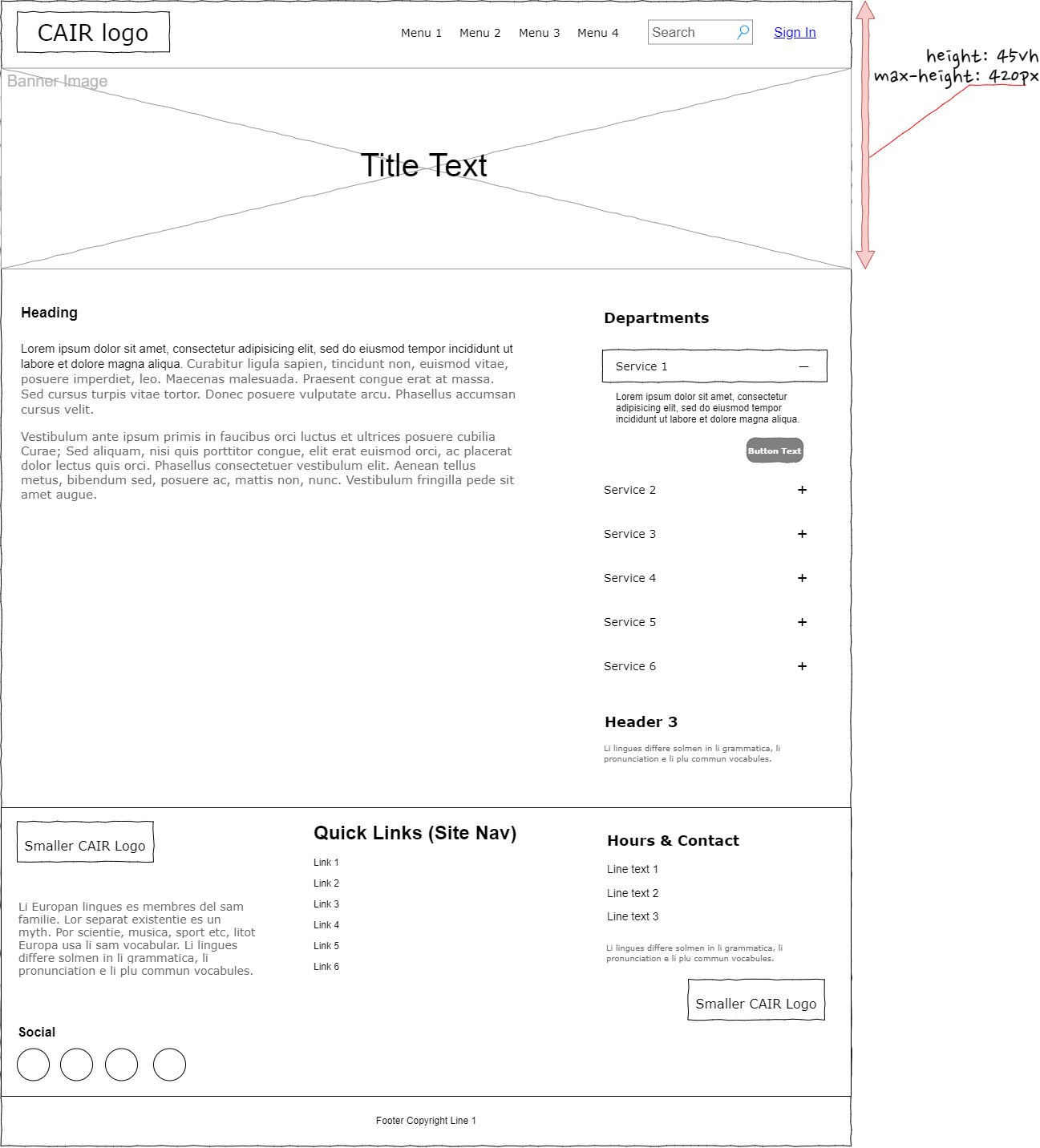
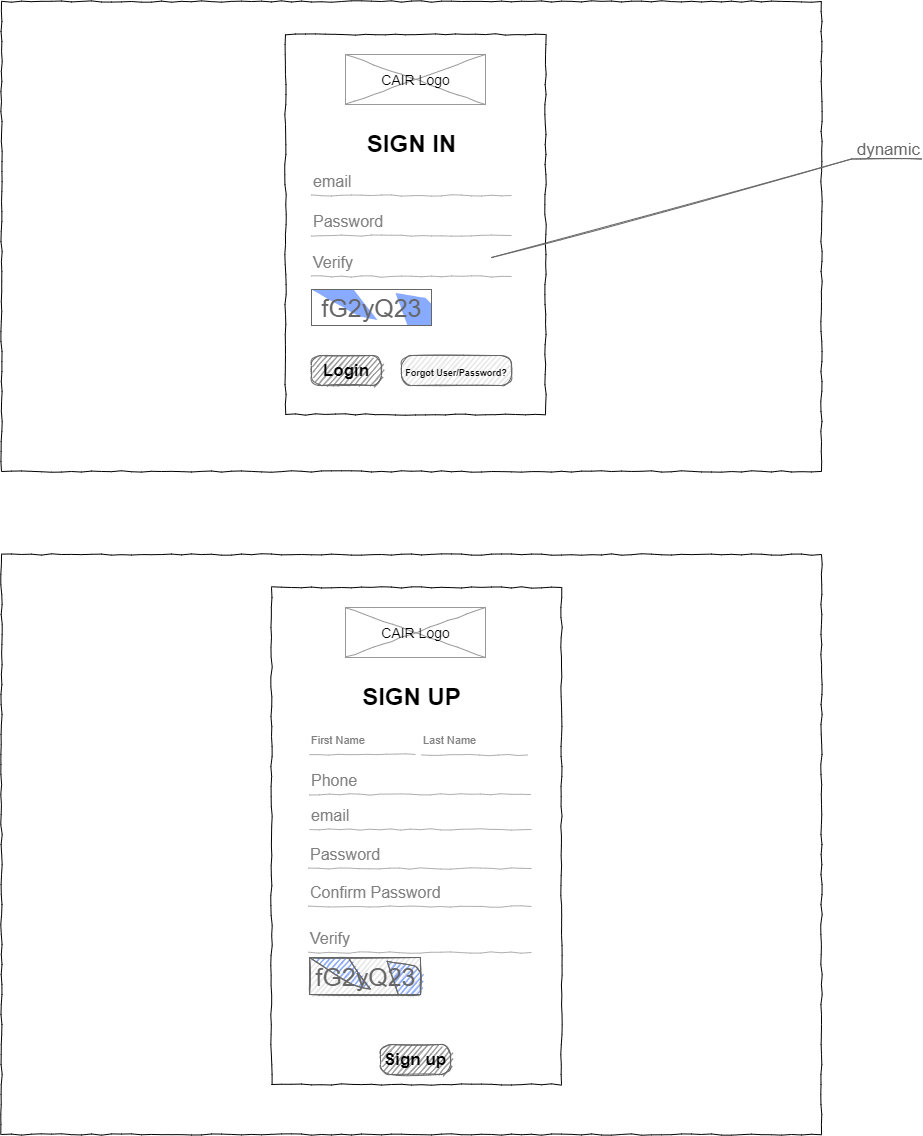
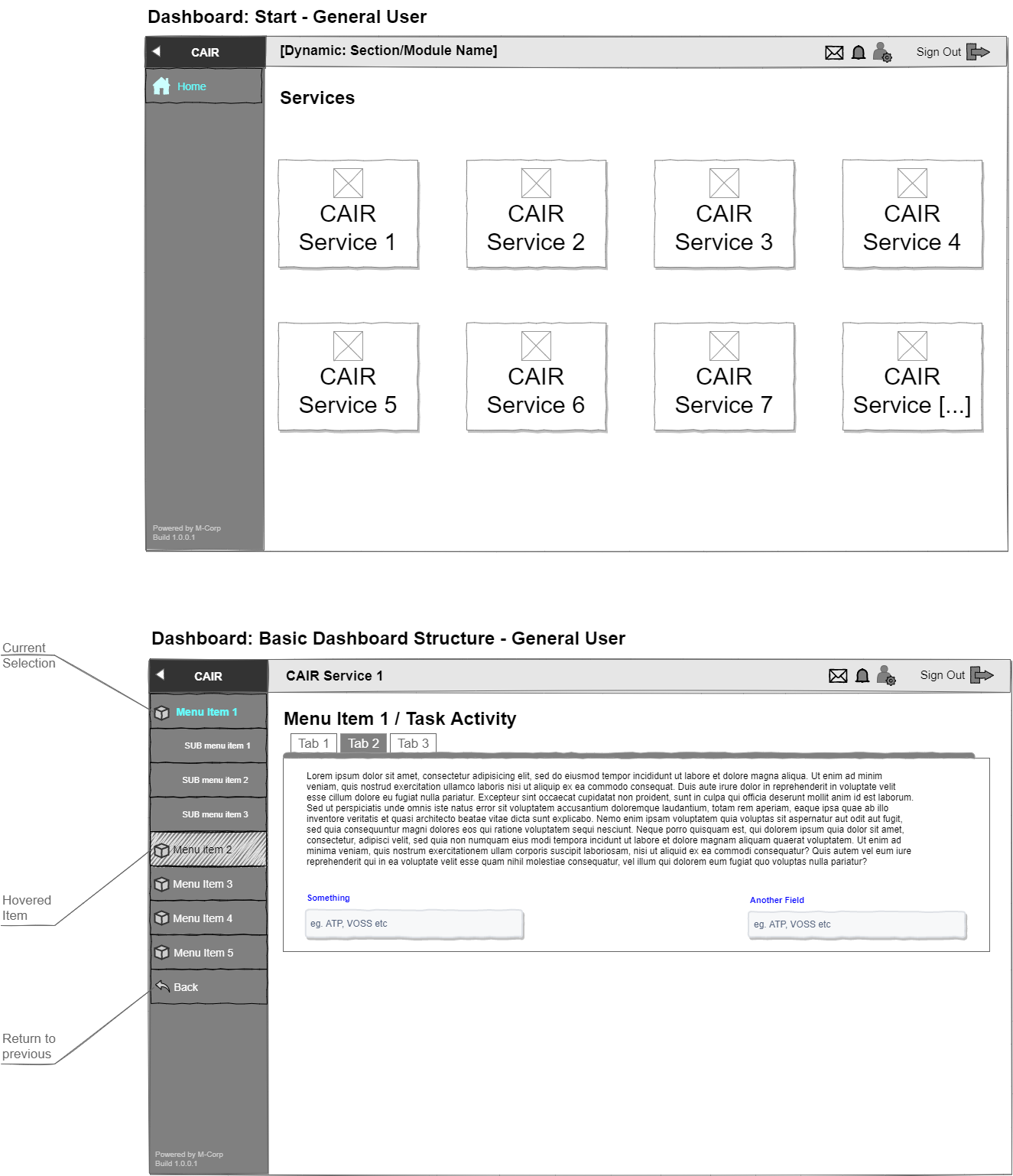
Wireframing (summarized)





User Interface planning with Wireframes (From left-to-right, top-to-bottom: Home Page concept, Home Page - Mobile concept, Alternate Landing Page concept, Login concepts, Secured-area (Dashboard) concepts.
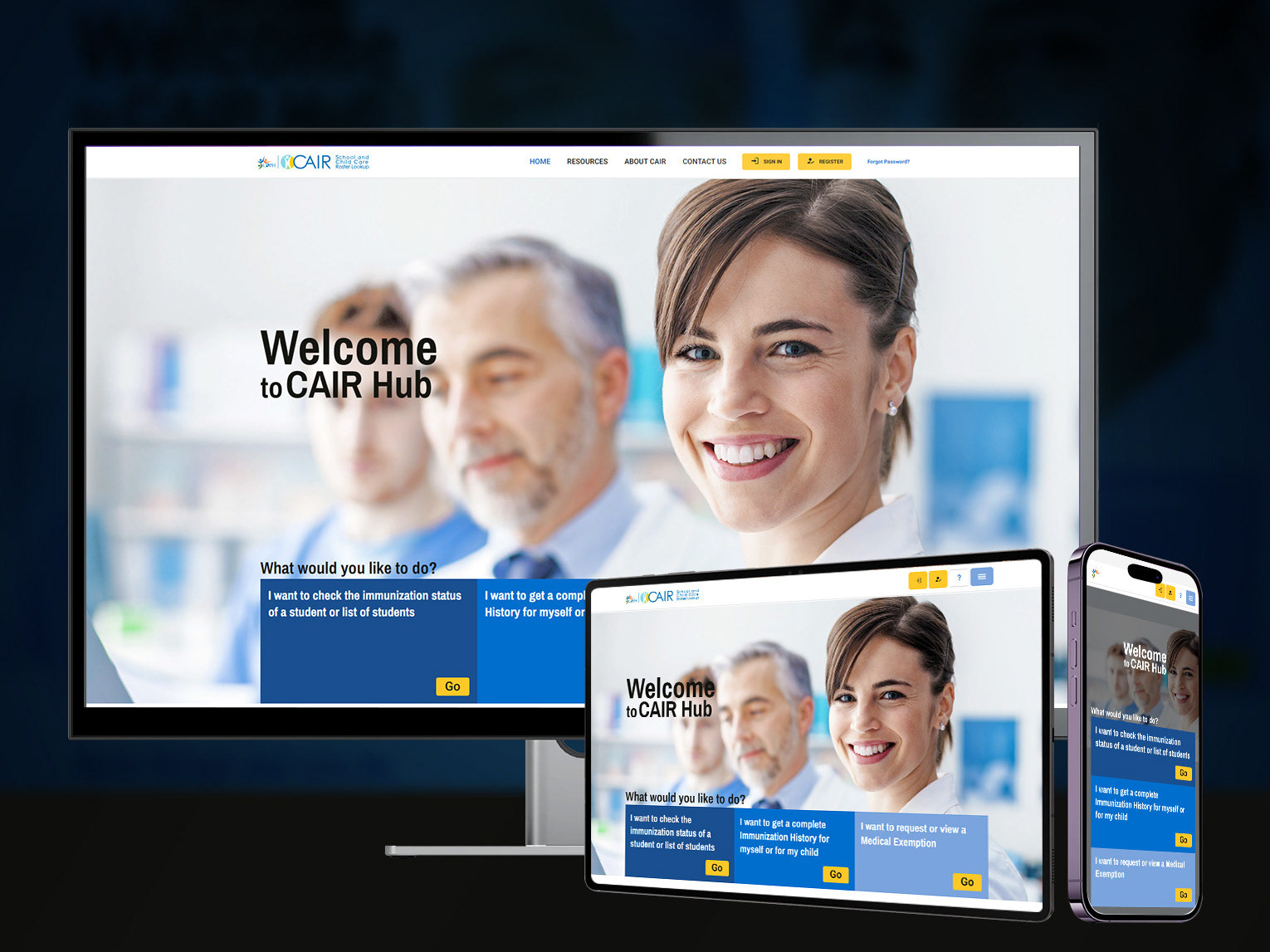
Prototyping with Figma
The CAIRHub Prototype in Figma is very complex. You can run the prototype by going to Figma using this link: https://bit.ly/fig-cdph-cair
This is a preview of the prototype, but I recommend following the link above for the full experience.
Throughout the development process, we faced several challenges, including the need for additional features, changes in requirements, and technical difficulties. However, we were able to overcome these challenges by working closely with stakeholders and being flexible in our approach.
After several months of development and testing, we successfully launched the SRMS. The system has been well received by both CAIR admins and school users, who have reported increased efficiency and reduced errors. We continue to monitor and update the system based on feedback from users and stakeholders.
In conclusion, the School Roster Management System is a prime example of how UX design principles and an agile development approach can help address complex challenges faced by organizations. By conducting thorough research, gathering feedback from stakeholders, and being flexible in our approach, we were able to deliver a system that met the needs of both CAIR admins and school users. The success of the SRMS has paved the way for further improvements in CDPH's applications and web presence.
Wait, there's more! Check out the Project post for the CAIRHub website. This was just the Prelude!